寒假是个学习和提升技能的好时机,今年寒假我就参加了SAST2020前端组的WOC(Winter Of Code)项目,来借此好时机来锻炼自己的开发能力。
目前第一阶段我是写了一个天气预报Web页面,本以为,不就用ajax调用个api吗,在处理一下数据,调一个好看的式样,不就大功告成了吗?确实,理论上是这么简单,但是实际花了我三天时间,才写出了这么个小小的demo。很多东西根本不是我想象的那么简单的,我是踩一个坑学一些新东西,才做好一个模块的(悲)。
一、json跨域问题
第一天就是和这个api斗智斗勇的一天,本来我在网上找到了百度定位api,进展颇为顺利,就是百度api配上谷歌内核的浏览器(比如chrome,qq浏览器),它的具体定位就很不准,而且比较慢,但是定位到城市还是没有问题的。后来要找个天气预报的api,这里选择了心知天气api,选了十五天试用套餐,一共可接入10000次。嘛,我就写个小demo,问题不大,又不是长期用。
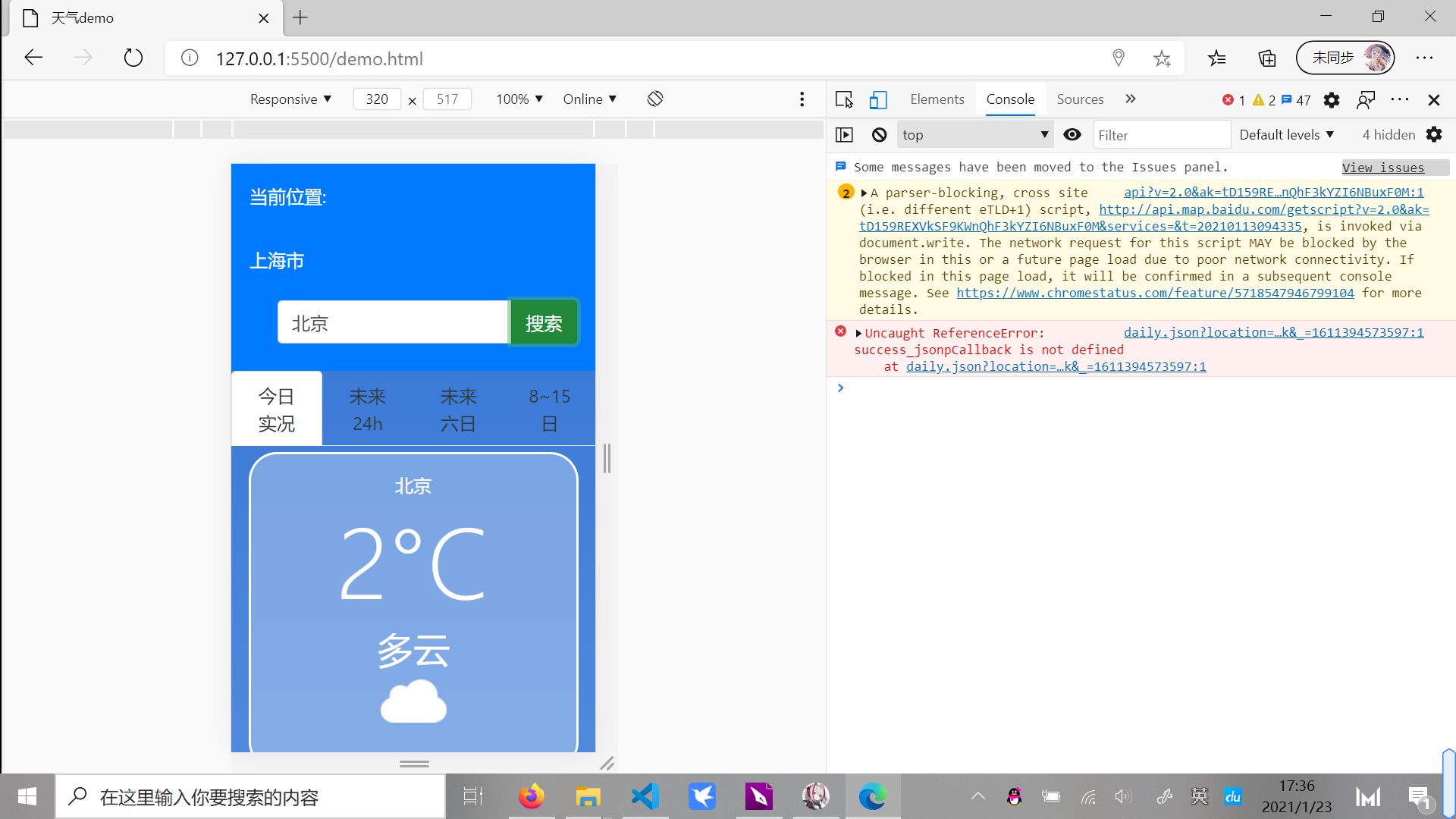
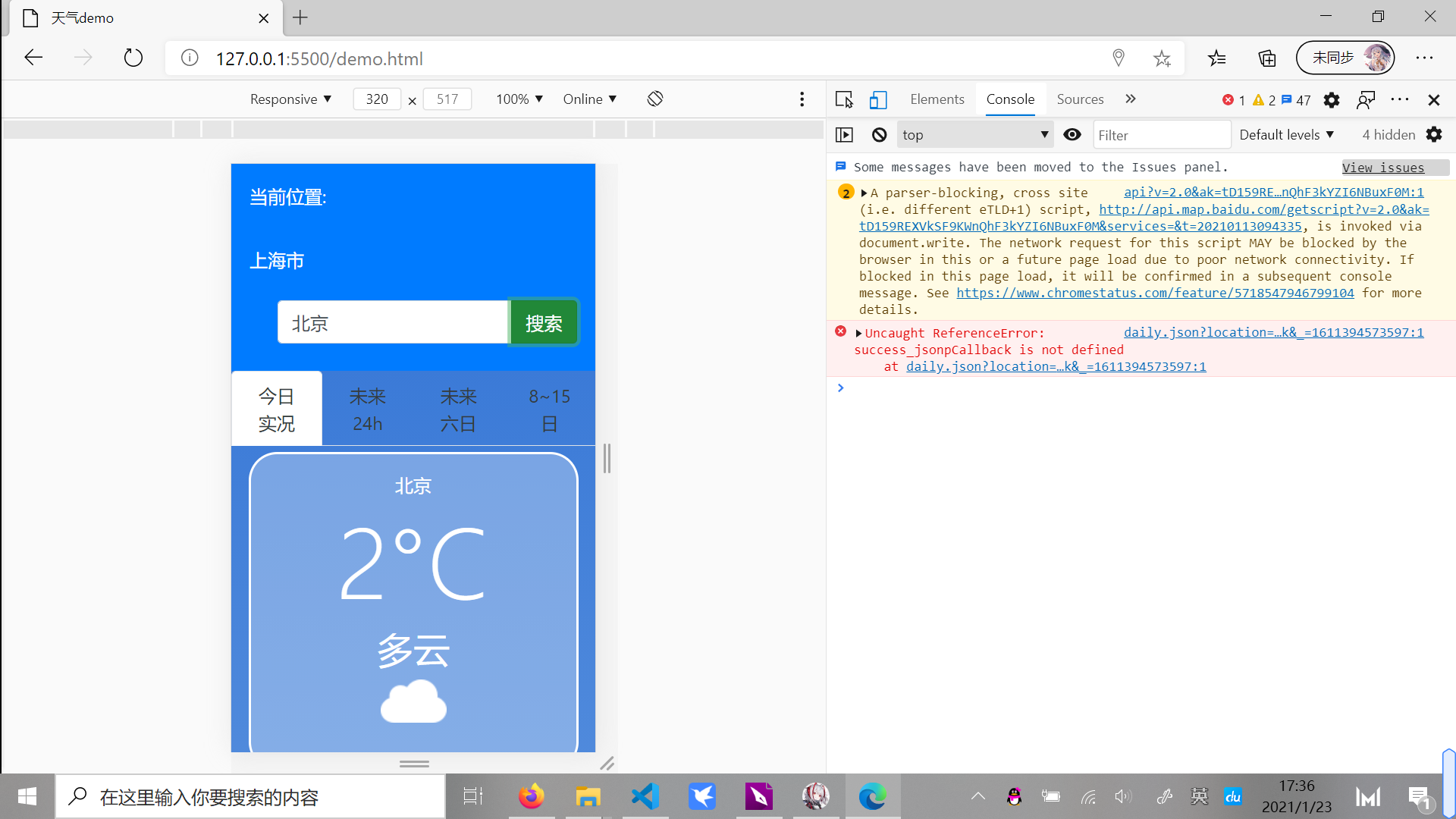
一开始我一直使用的是json调用方式,结果浏览器可以直接访问,但是用到我写的项目里,用jQuery的getJSON(“xxx”)发现获取不到数据。我一直以为自己的js代码哪里出了问题,知道晚上我才发现:json跨域的话,现在的浏览器会自动拦截。
(一)何为跨域?
只要协议,端口,域名有一个不同,即为跨域!
首先,先了解浏览器有一个很重要安全性限制,即为同源策略:不同域的客户端脚本在无明确授权的情况下不能读些对方资源。
然而,当进行一些api接口调用时,那肯定不可避免地需要进行跨域操作,这时候“同源策略”就显得过于苛刻。
(二)怎样解决
我又花了一晚上的时间去百度这个方法那个方法,发现纯前端的话,json是根本行不通的,但我仍不死心,去请教了一下前段组的大仙贝:
好,这波我死心了,老老实实用jsonp吧(悲)
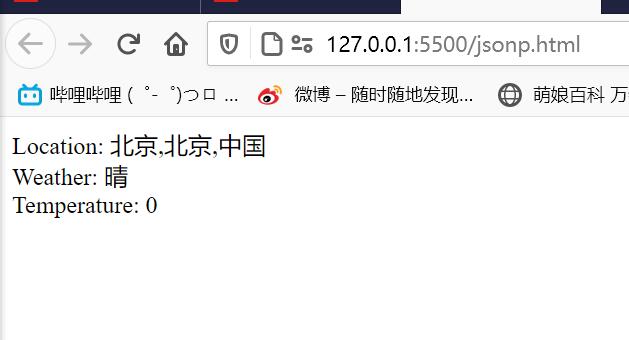
好在心知天气本身就有jsonp的调用方式,也有官方的demo。就是比较麻烦,这其中涉及密钥+公钥生成签名验证的机制,我硬着头皮的学习了一下,试着自己搞了一下,最后竟然成功了。好耶耶耶耶耶耶耶耶耶耶!
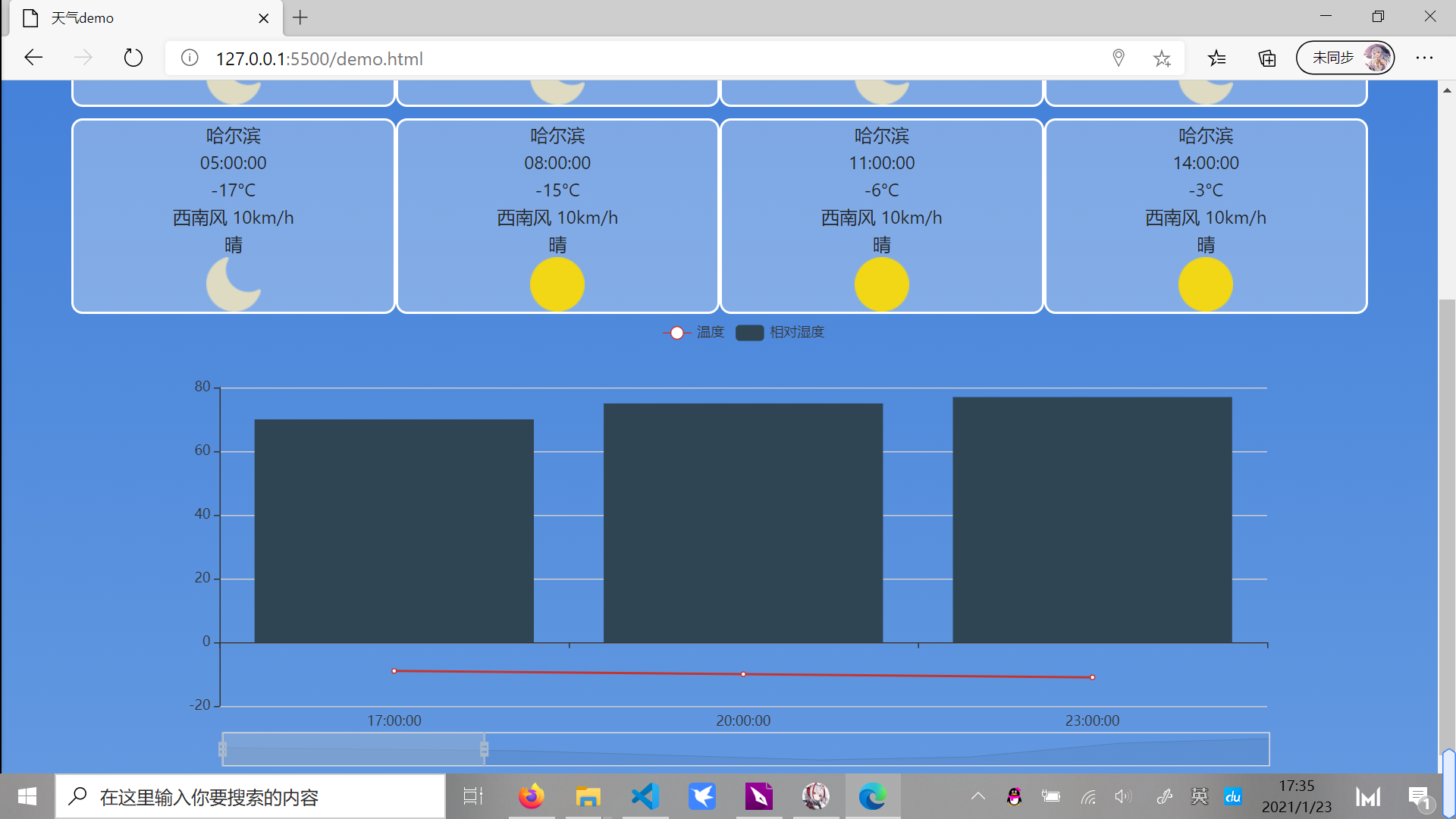
二、Echarts绘制与适配问题
Echarts是一个使用 JavaScript 实现的开源可视化库,涵盖各行业图表,非常的不错。但是这里还是踩到了两个坑:
(一)Echarts无法绘制图标
当我打开网页调试时,控制台传入了如下错误:【Echarts】Uncaught TypeError: Cannot read property ‘getAttribute’ of null
一开始我还以为是Echarts cdn解析出了错,后来才得知,Echarts是没有找到所要绘制的div,不是说我没有在HTML里写到它,而是js在body生成前就调用了,所以才会出现获取不到属性。解决方法就是把js扔到页脚:
(二)Echarts适配问题
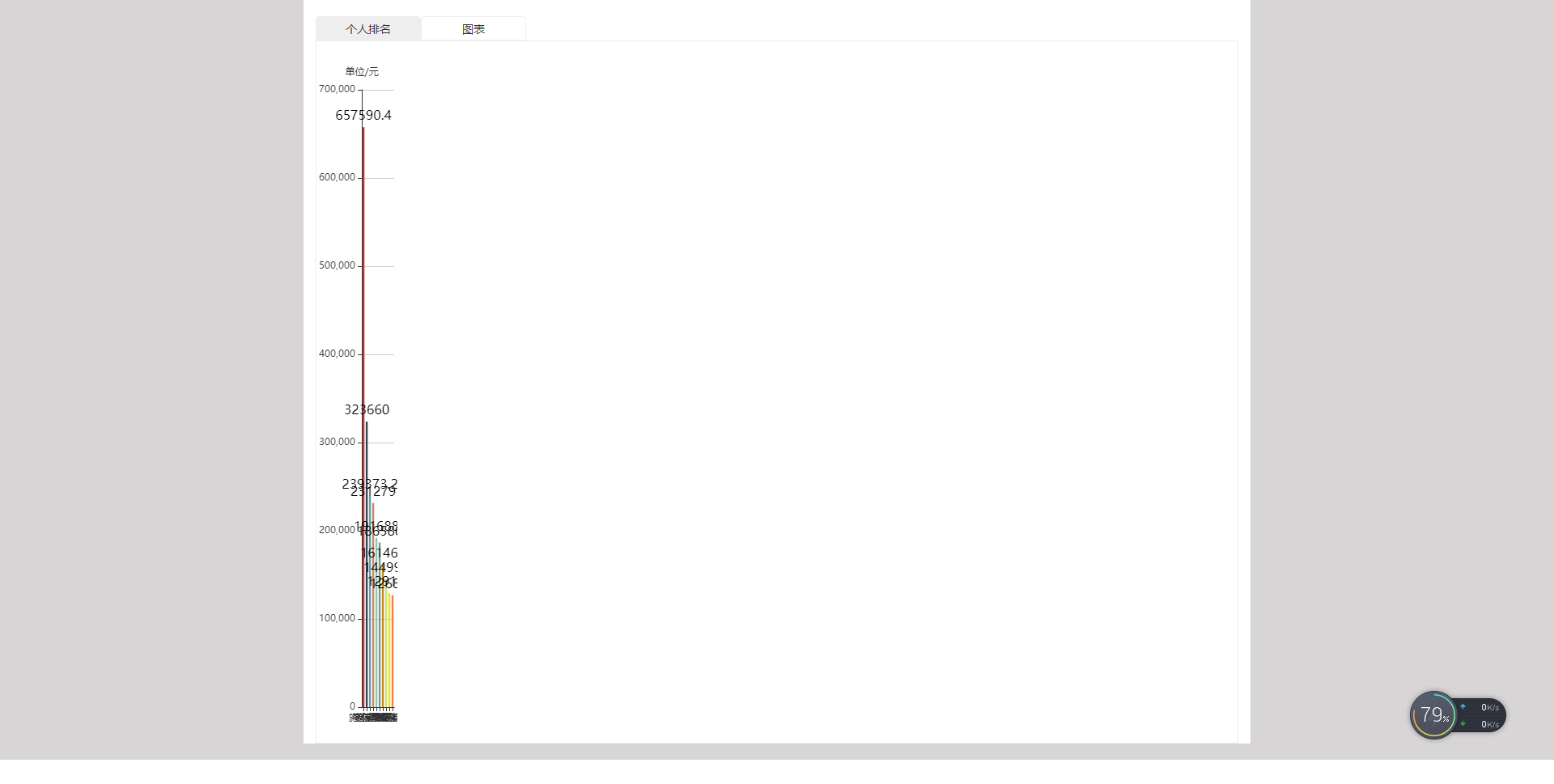
这个就有点麻烦了,当你设置div的width为100%时,愚蠢的Echarts会自动识别为100px,其效果极其鬼畜:
那咋办?网上给的方案都是echarts初始化之前再用js获取当前屏幕的大小,然后再给他设置宽度就可以了。而我只接给他设了个90vw的具体长度,问题也能解决(
总的来说踩了不少的坑,当然也学了不少东西,比如ajax+jquery,bootstrap4的响应式界面搭建,当然啊,调css的过程也是坠痛苦的。
项目地址:https://github.com/picpo/weather-demo
大家可以将里面的key换成自己的玩玩,因为我的次数也估计只剩下6000多次了。